As a JavaScript developer, you're probably familiar with the node_modules directory ballooning to consume gigabytes of your disk space. If you're seeking a way to tame this beast, let me introduce you to a powerful ally: pnpm, or Performant Node Package Manager.
Did you know that the average JavaScript project has enough redundant files in its node_modules to significantly slow down your workflow? If you're looking for a solution that saves both disk space and time, pnpm is your answer.
What is pnpm?
pnpm stands for Performant Node Package Manager. Created in 2016 by Zoltan Kochan, pnpm is designed to be faster, lighter, and more secure than both npm and Yarn. It maintains a similar command-line interface to npm and Yarn, enhancing functionality while using the same package.json configuration file.
Unique Features:
pnpm-lock.yaml: Locks the exact versions of your dependencies.
node_modules Management: Uses hard links or symlinks to link packages from a global store, reducing duplication.
Challenges with Traditional npm Installs
Using npm to manage dependencies might seem straightforward, but it often leads to two major issues:
Bloated Disk Usage: Each project duplicates dependencies, consuming more disk space than necessary.
Slow Installs: Repeatedly downloading and installing the same packages slows down project setup and continuous integration times.
Benefits of Switching to pnpm
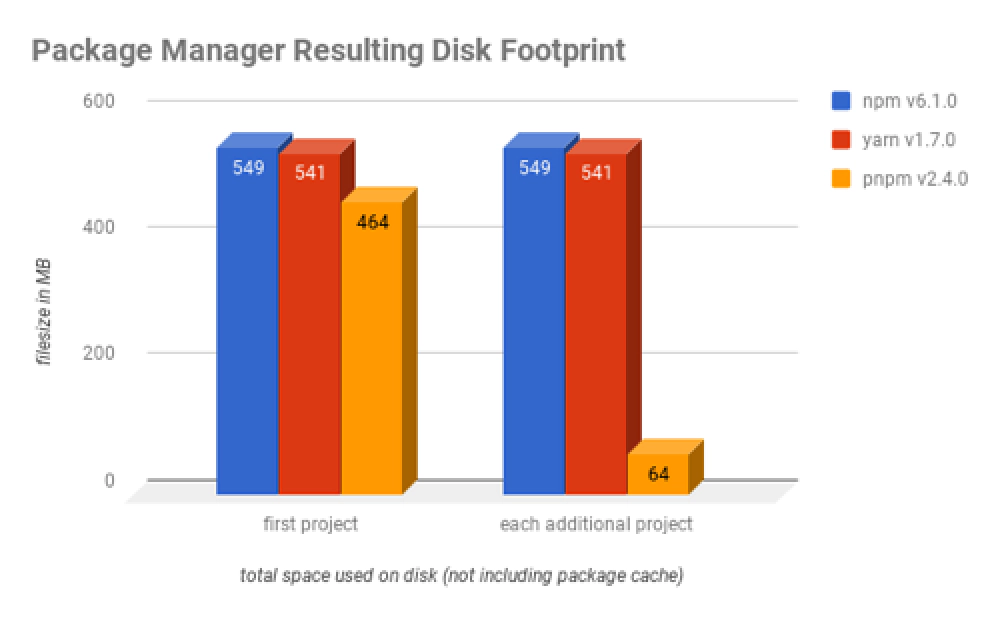
Disk Space Efficiency
With pnpm, only a single version of a module is stored on the disk, and each project reuses this through a symlinking process. This can reduce the size of node_modules by up to 70%.

Faster Installs
pnpm not only reduces disk space usage but also speeds up installation times. Since dependencies are fetched once and symlinked between projects, the install process is significantly faster than npm or Yarn.
Reliable Dependency Management
pnpm creates a strict pnpm-lock.yaml file that ensures that installations are consistent and reliable across environments, reducing "works on my machine" issues.
Built-in Security
pnpm includes a security audit tool that checks your dependencies for vulnerabilities, enhancing project security.
Potential Drawbacks
While pnpm offers many advantages, there are a few considerations:
Community Support: pnpm is not as widely used as npm or Yarn, which might affect support and compatibility with some tools or packages.
Compatibility Issues: There may be occasional compatibility issues with npm or Yarn packages that rely on specific behaviors not supported by pnpm.
Emerging Bugs: As with any software, new updates and changes might introduce bugs that are yet to be addressed.
How to Make the Switch
Transitioning to pnpm is straightforward. Here’s how you can get started:
- Install pnpm:
npm install -g pnpmSet up pnpm in your project: Navigate to your project directory and run:
pnpm importThis command will create a
pnpm-lock.yamlfrom an existingpackage-lock.json.Install dependencies:
pnpm install

Conclusion
If you're tired of waiting for endless installations and managing bloated node_modules, switching to pnpm could be a game-changer for your projects. Its efficient handling of dependencies not only saves disk space but also speeds up development cycles.
Ready to give pnpm a try? Start by converting one of your less critical projects to see the difference for yourself. Share your experiences in the comments below.
Further Reading:
- Official pnpm documentation: pnpm.io